Veja como analisar e identificar o que está deixando seu site lento
Você teve um grande trabalho escolhendo o domínio perfeito, criou um conteúdo de qualidade, possui uma boa hospedagem de sites, mas seu site parece lento? Saiba como analisar e identificar o problema
Você teve um grande trabalho escolhendo o domínio perfeito, criou um conteúdo de qualidade e contratou uma empresa de hospedagem de sites. Porém, o site está muito lento e você não entende onde errou. Pois bem, antes de começar a tomar medidas desesperadas é preciso verificar a causa da lentidão do seu site. Por esse motivo nós vamos mostrar neste artigo como você pode identificar o que está deixando seu site lento.
A hospedagem de sites quase sempre é a principal suspeita de causar o problema. Em muitos casos ela é realmente a responsável, mas nem sempre isso é verdade. Por isso é preciso investigar antes de tirar alguma conclusão. A hospedagem de sites tem um papel importante na velocidade de carregamento de um site, mas existem vários outros fatores que podem prejudicar o carregamento do mesmo. Pode ser que o problema tenha sido causado pelo próprio usuário. Antes de fazer qualquer especulação é importante testar o site. Sem um teste como o mostrado abaixo é impossível determinar a causa do problema. Depois dos testes fica fácil determinar as causas e, principalmente, partir para a solução dele.
Sobre a Hospedagem de Sites
A hospedagem tem um papel muito importante, ela influencia diretamente o tempo de carregamento dos sites. Sem um serviço de hospedagem de qualidade é praticamente impossível ter um rápido ou com uma velocidade de carregamento razoável. Uma hospedagem de sites de baixa qualidade é capaz de deixar o site extremamente lento.
Mesmo que você tenha um site bem otimizado, um serviço de hospedagem ruim pode colocar um número muito grande de sites no mesmo servidor, isso faz com que o mesmo fique sobrecarregado e fazem os sites carregarem lentamente. Se um determinado site utiliza recursos excessivamente em uma hospedagem compartilhada, ele prejudica todos os demais clientes da hospedagem. Por isso a qualidade é um fator que deve ser avaliado ao contratar este tipo de serviço.
Ao utilizar uma hospedagem VPS a chance de isso acontecer é muito menor, já que o servidor será usado por apenas você. Mas você pode usar tranquilamente um serviço de hospedagem compartilhada, desde que escolha uma empresa séria, que possua um rigoroso controle de qualidade. Se você desejar contratar uma melhor hospedagem de sites, pode consultar nosso ranking.
Identificando a Causa do Problema
Identificar a causa do problema pode ser uma tarefa difícil. Felizmente existem ferramentas que permitem analisar o desempenho de sites e facilitam este trabalho. Os principais navegadores também possuem recursos para análise de sites, porém, ao utilizar ferramentas como Pingdom e GTmetrix você tem acesso a uma série de informações importantes reunidas em apenas uma página. A partir dos relatórios gerados por estas ferramentas você consegue identificar diversos problemas e sabe exatamente quanto cada recurso do site representa para o tempo de carregamento do mesmo.
Como foi dito anteriormente, nem sempre a hospedagem é a culpada pela lentidão, por isso há a necessidade de fazer uma análise do site. Você precisa eliminar todos os possíveis problemas para ter certeza que a hospedagem está prejudicando seu site. Um site mal otimizado, por exemplo, dificilmente vai ter um bom desempenho numa hospedagem compartilhada.

Veja o passo a passo para analisar seu site com a Pingdom:
- Acesse o site da ferramenta Pingdom.
- Informe o endereço do seu site no campo "URL".
- No campo "Teste from" selecione a região "Dallas, Texas, USA" como origem do teste. Evite selecionar regiões localizadas geograficamente muito longe de você, como "Stockholm, Sweden" ou "Melbourne, Australia", pois isso pode aumentar significativamente o tempo de carregamento da página.
- Clique no botão "Start Test" para iniciar a análise do site.
- Aguarde alguns instantes para que a ferramenta processe seu site.
Como analisar o resultado do teste
Se você não faz ideia do que significa o resultado do teste, não se preocupe, nós vamos ajudá-lo a entender essa ferramenta.

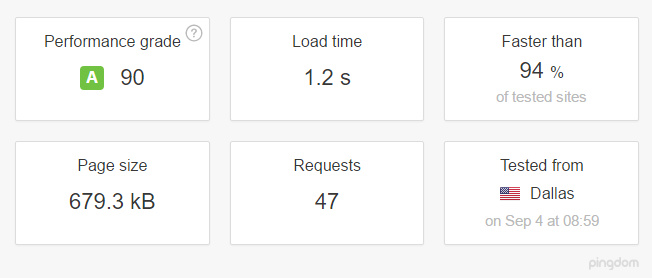
Informações retornadas pela ferramenta Pingdom:
Load time ─ O tempo que o site leva para carregar completamente é mostrado neste campo. Um site leve e bem otimizado costuma carregar em aproximadamente 1,5 segundos, porém muitos sites levam pelo menos 3 segundos para carregar completamente. Se o site levar mais de 6 segundos é quase certo que há um problema com um dos recursos do site.
Page Size ─ Esta é a quantidade de informações (em Megabyte ou Kilobyte) trocadas entre o servidor e o navegador do usuário para carregar o site. Sites como O Globo e Amazon chegam a ter 11.4 MB e 4.3 MB, respectivamente. Este são números muito altos para sites "comuns". Se o seu site apresentar um número maior que 2 MB (ou 2048kB) provavelmente ele tenha muitas imagens pesadas ou carregue muitos scripts, é preciso avaliar a seção "Content size by content type", que mostra o tamanho total por tipo de arquivo, para identificar os tipos de arquivos mais pesados do site.
Abaixo você encontra um exemplo de site que demora para carregar por ter muitas imagens:
Note que na imagem acima o site possuí quase 3 MB de imagens, que é um número bastante alto. Isso pode atrapalhar o desempenho do site.
Requests ─ Este é o número de requisições necessárias para o site carregar completamente. Um site normalmente faz entre 50 e 80 requisições para o servidor retornar os arquivos e dados para o usuário. Acima de 100 requisição é preciso avaliar uma possível otimização do site. Na seção "Requests by content type" você identifica o número de requisições por tipo de arquivo. Um total de 10 requisições para arquivos do tipo Script e CSS seria um número ideal, porém, é muito comum encontrar sites que utilizam vários plugins que utilizam muitas bibliotecas para funcionar.
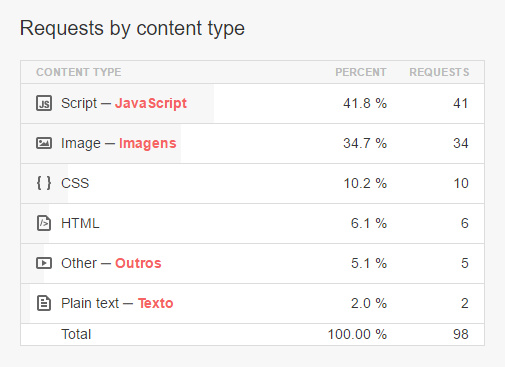
Exemplo real de site com diversos plugins que carregam várias bibliotecas de JavaScript e CSS:

Note que na imagem acima o site testado carrega 41 arquivos JavaScript. Esse é um número muito alto que pode prejudicar o site.
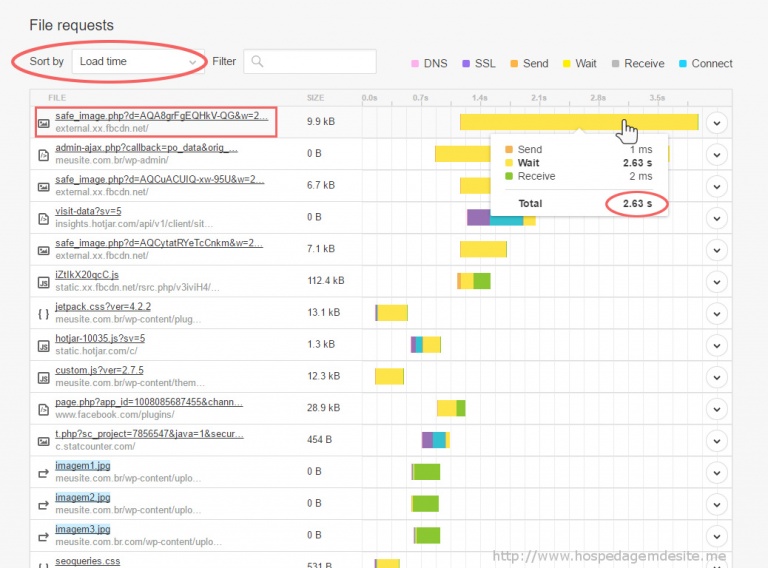
Depois de analisar as informações citadas acima, vá até "File requests" e mude o campo "Sort by" para "Load time". Desta maneira será mostrado primeiro os arquivos que mais demoram para carregar em seu site.
Exemplo real de site com mal desempenho (clique na imagem para ampliar):
Note que no site analisado acima, o arquivo que mais prejudica o desempenho do site é baixado de um servidor externo (no domínio fbcdn.net, que pertence ao Facebook.). O problema é que o site utiliza uma biblioteca do Facebook para mostrar as pessoas que curtiram a página, porém, este script teve um péssimo desempenho (como pode ser visto na imagem). Neste caso em especifico o problema não está sendo causado pela hospedagem do site e sim por um plugin utilizado no site.
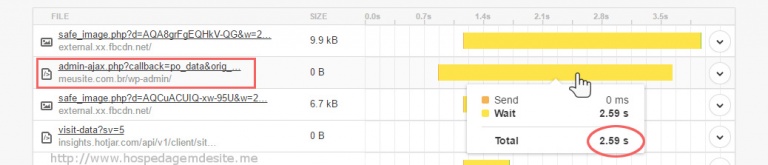
Existe um segundo problema no site analisado acima. Ele utiliza um plugin de popup que contabiliza as visitas, porém este script PHP tem um desempenho muito ruim. Como todas as outras requisições possuem um tempo de carregamento razoavelmente bom, tudo leva a crer que este plugin tem um desempenho ruim (note que ele não retorna dado algum, mas o navegador fica esperando uma resposta por quase 3 segundos). É importante evitar ao máximo plugins que gravam informações a cada acesso, principalmente se você utilizar uma hospedagem compartilhada.
Os bancos de dados oferecem um excelente desempenho quando o assunto é retornar informações graças ao seu sistema de índices. Porém, quando é para alterar ou inserir informações o desempenho é muito inferir. Ou seja, esses plugins que gravam informações a cada acesso reduzem o desempenho do site de uma maneira geral.
Se não tem uma hospedagem VPS ou dedicada à disposição, é preciso abrir mão de certas funcionalidades para ter um site bem otimizado. Até mesmo essas hospedagens com maior capacidade podem oferecer um desempenho que deixa a desejar quando se utiliza certos tipos de plugins.
No caso citado anteriormente, se o responsável pelo site removesse o plugin do Facebook e simplesmente desabilita-se a contagem de visualizações do popup (que pode ser facilmente substituída por um script do Google Analytics) o site dele poderia ter um desempenho 50% melhor. Isso mesmo, apenas esses dois componentes do site representam mais da metade do tempo de carregamento do site escolhido como exemplo.
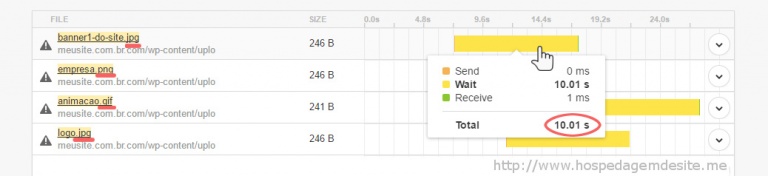
Exemplo de site lento devido a hospedagem:
Os arquivos estáticos (imagens) carregaram em aproximadamente 10 segundos, que é um tempo extremamente alto para um arquivo com tamanho de 246 B. Quando o arquivo é estático, ou seja, não requer processamento para ser exibido e mesmo assim tem um desempenho fraco é um bom indicio de que a hospedagem de sites é a responsável por deixar o site lento.
Espero que com esses exemplos você consiga identificar o que está causando a lentidão do seu site. Não se esqueça que o tempo de carregamento do site é um importante fator de ranqueamento no Google. Além disto, esse problema é ainda pior quando se utiliza dispositivos mobiles para acessar os sites, pois eles possuem uma capacidade de processamento menor, fazendo com que a lentidão do site seja ainda mais perceptível.
CATEGORIA:HOSPEDAGEM